Performance.
1. Use Cookie-Free Domains
Why Use Cookie-Free Domains?
Although cookies are very useful in some cases, in other cases - such as the delivery of static content, they can hinder performance. When a browser makes a request for a static asset such as an image or CSS file, there is no need for it to also send a cookie to the server. This only creates additional network traffic and since the files are static (they do not change) the server has no use for the added cookie.
When you use cookie-free domains you are able to separate the content that doesn’t require cookies from the content that does. This helps improve your site’s performance by eliminating unneeded network traffic.
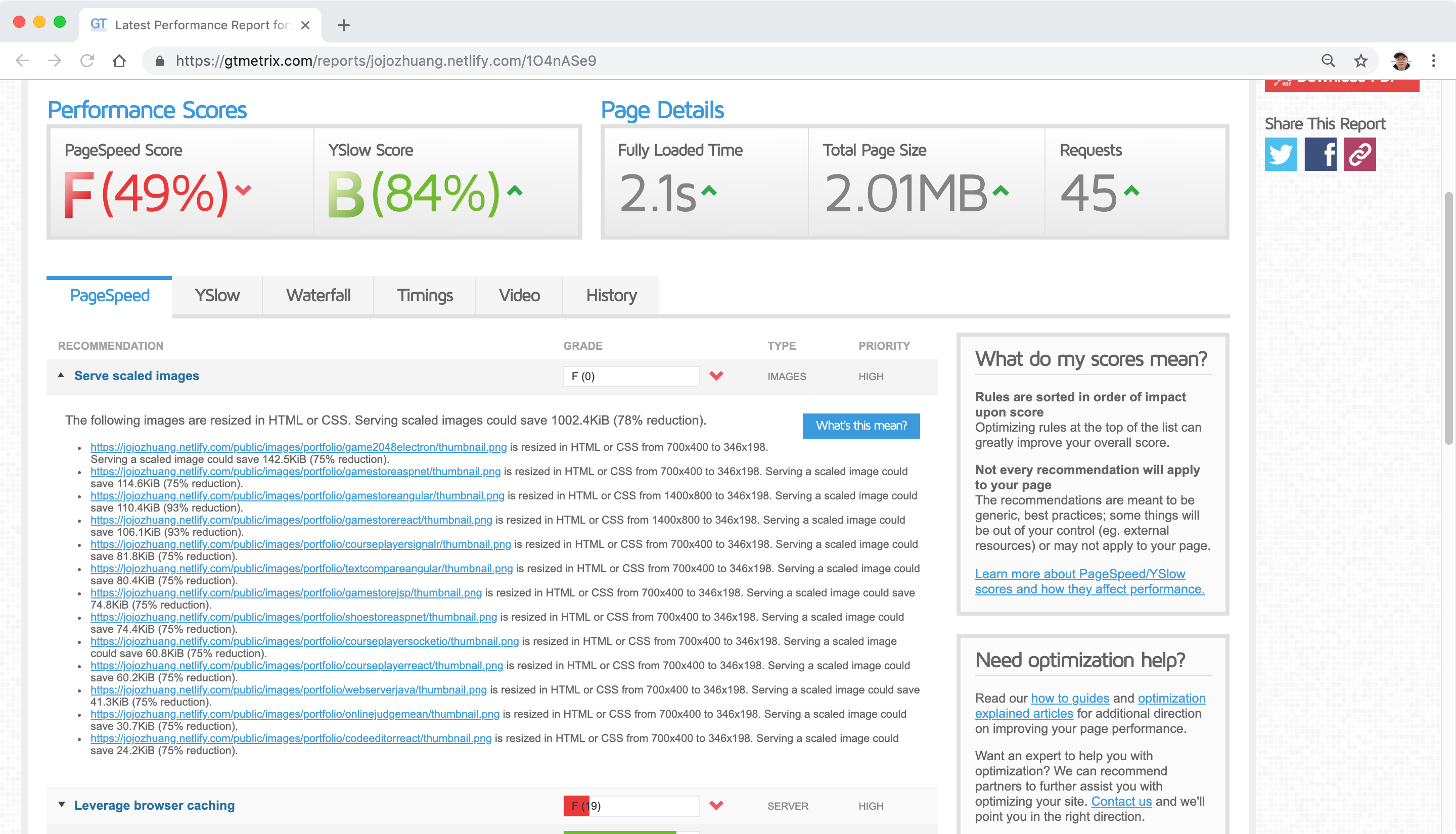
Testing

2. Cache Header
Create netlify.toml
[build]
command = "jekyll build"
publish = "_site/"
[[headers]]
for = "/assets/images/*"
[headers.values]
Cache-Control = "public, s-max-age=604800"
[[headers]]
for = "/assets/css/*.css"
[headers.values]
Cache-Control = "public, s-max-age=604800"
[[headers]]
for = "/assets/js/*.js"
[headers.values]
Cache-Control = "public, s-max-age=604800"
3. Reference
- Free Secure Web: Jekyll & Github Pages & Cloudflare
- How to Deploy Websites on Custom Domains using Cloudflare and Github Pages
- Fix Defer Parsing of Javascript Warning in WordPress Using Async
- Demo - Put Scripts at the Bottom
- Search engine optimization for GitHub Pages
- The netlify.toml File
- How To Use Cookie-Free Domains
- Front End Optimization - 9 Tips to Improve Web Performance